
webpack-dev-server 刷新成功,但是css样式不改变? 5
index.html```<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewp...
index.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body>
</html>
```
main.js
```
//1.导入JQuery
import $ from 'jquery'
$(function(){
$('li:odd').css('backgroundColor','red')
$('li:even').css('backgroundColor',function(){
return '#' + 'D97634'
})
})
```
package.json文件
```
{
"name": "WEBPACK-STUDY",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.4.1"
},
"devDependencies": {
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
}
}
```
webpack.config.js配置文件
```
const path=require('path')
//通过Node模块操作,向外面暴露一个配置对象
module.exports={
entry:path.join(__dirname,'./src/main.js'),//打包文件
output:{
path:path.join(__dirname,'./dist'), //打包好的文件存放地址
filename:'bundle.js' //打包好的文件的文件名
},
mode:'development' //设置mode
}
```


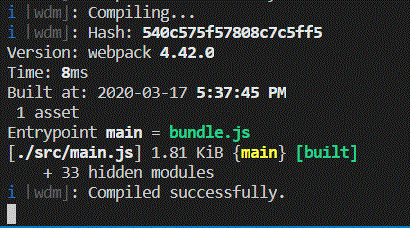
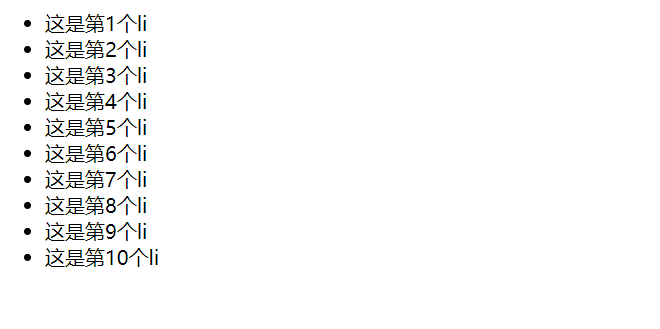
各位大神,这是问什么啊,控制台这不是成功了么,但是界面的样式就没有 展开
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body>
</html>
```
main.js
```
//1.导入JQuery
import $ from 'jquery'
$(function(){
$('li:odd').css('backgroundColor','red')
$('li:even').css('backgroundColor',function(){
return '#' + 'D97634'
})
})
```
package.json文件
```
{
"name": "WEBPACK-STUDY",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.4.1"
},
"devDependencies": {
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
}
}
```
webpack.config.js配置文件
```
const path=require('path')
//通过Node模块操作,向外面暴露一个配置对象
module.exports={
entry:path.join(__dirname,'./src/main.js'),//打包文件
output:{
path:path.join(__dirname,'./dist'), //打包好的文件存放地址
filename:'bundle.js' //打包好的文件的文件名
},
mode:'development' //设置mode
}
```


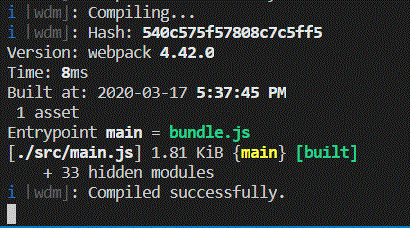
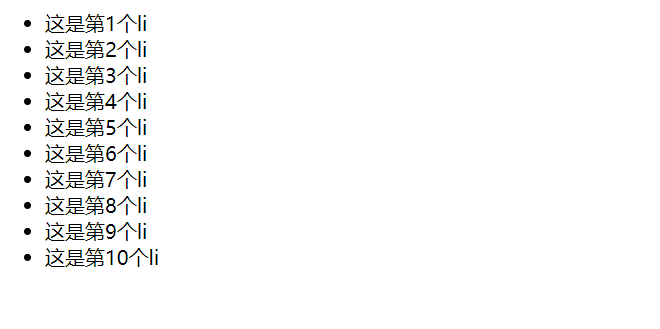
各位大神,这是问什么啊,控制台这不是成功了么,但是界面的样式就没有 展开
1个回答
展开全部
要看loader里面有没有写处理css的loader。我建议先看看网页链接。因为很难回答你。
推荐律师服务:
若未解决您的问题,请您详细描述您的问题,通过百度律临进行免费专业咨询


